

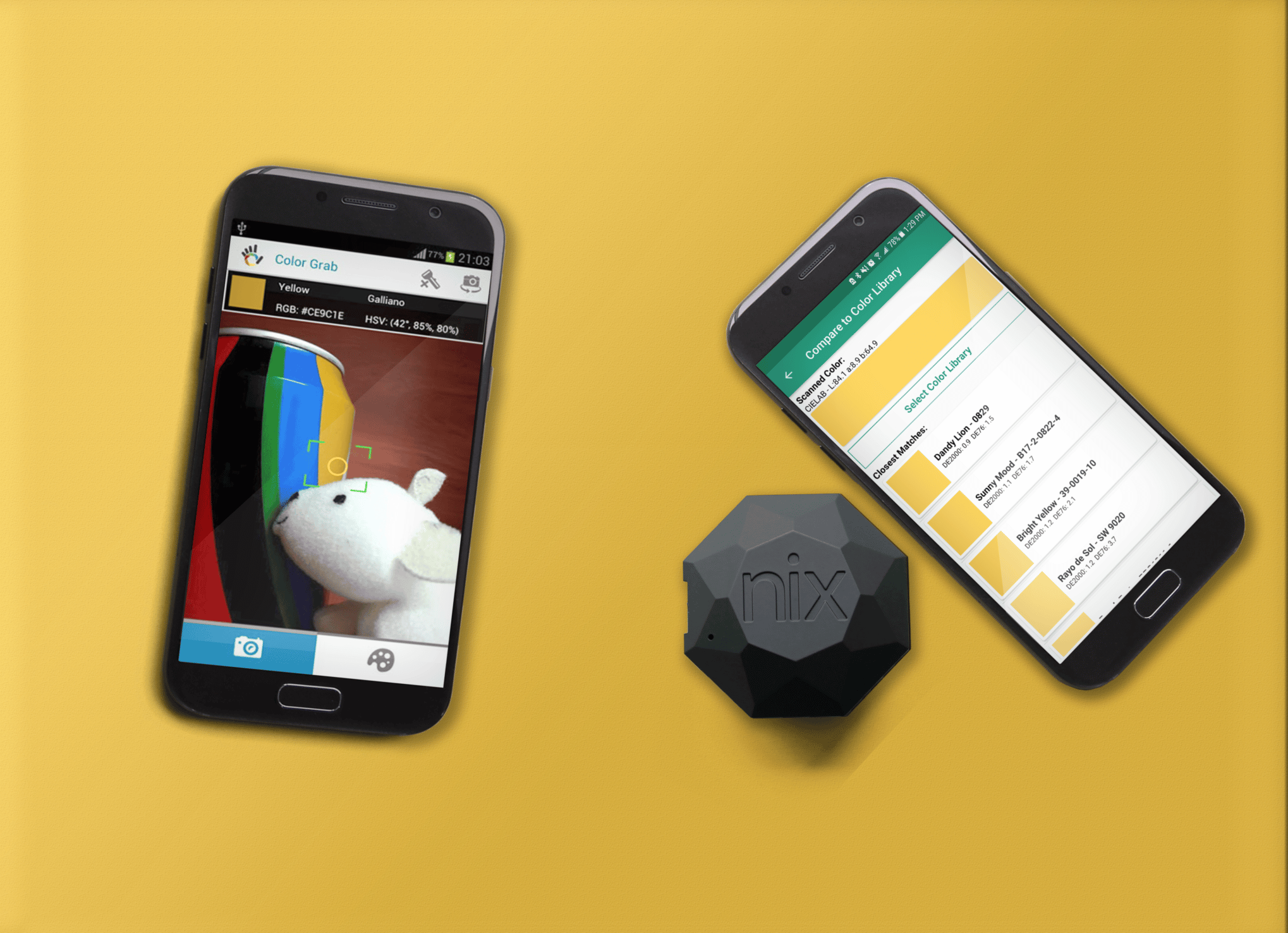
Once identified by the app, these colors can be used as wallpapers on smartphones. It is an app that lets users make use of live colors around them. Color Meter (Color Picker)Ĭolor Meter lets you identify apps with ease. The Color Grab app features real-time color measurement (color metering), color recognition (color-2-name), custom white balance, color platelets, and harmonies themes generation tool, color blending tool, tune too, color-locking indication and lots more. The color grab app was designed to suit the needs of designers, artists, professionals, developers and color blinds. It has an inbuilt feature that recognizes colors, as soon as you point your camera at the object. Colour identification by MAX- INVESTĬolor Grab is an app designed for users who have problems identifying colors.
#COLOR IDENTIFIER APP NOT ACCURATE FREE#
If you have any problems with or questions about Contrast-Finder, please contact us:Īll contributions are warmly welcome ! Translation, correction, bug report, new feature…įeel free to play with source code, or discuss in the forum. Nevertheless, color options may be (strongly) different from the initial color. This is the backup algorithm, in case the first one gives no result. (Color distance is computed on on a mathematical basis, which may vary from a designer point of view.)įor some color combinations, the algorithm may not give any result in such a case, use the other algorithm. It offers color options really close to the initial color.

Gimme / The algorithms “Valid colors and very close to initial color” The color you choose will be modified until we find a valid color. It is either the text or background color. WCAG 2.0 - MathML version of the relative luminance definition.WCAG 2.0 - Contrast (Enhanced): understanding success criteria 1.4.6.WCAG 2.0 - Contrast (Enhanced): success criteria 1.4.6 (Level AAA).WCAG 2.0 - Contrast (Minimum): understanding success criteria 1.4.3.WCAG 2.0 - Contrast (Minimum): success criteria 1.4.3 (Level AA).
#COLOR IDENTIFIER APP NOT ACCURATE HOW TO#
The 24px criteria can be understood as equivalent of 18pt or 150% or 1.5em.įor a full and exhaustive understanding of how to interpret text size, one should read the defintion of large-scale text from WCAG.The 19px criteria can be understood as equivalent of 14pt or 120% or 1.2em.Text not bold + text size 24px: ratio = 3įor level AAA the logic is the same, only the ratio increases in the the following way:.Two elements (size and bold) gives four combinations: Level of accessibility wanted: AA or AAA.How to choose a ratio? It depends on the following elements: This field works just like the text color field. You can also use a short syntax like 255,255,255, which be interpreted as rgb(255,255,255). You can also use this field without the # character, so FFF or FFFFFF works perfectly. Please note that #ABC works also, we automatically complete the field with #AABBCC. Color with hexadecimal valuesĮxample: #AABBCC. Color keywordĮxample: Black, Silver, YellowGreen, MediumPurple.Īuthorised values are those listed in CSS color keywords (from CSS level 1 to CSS level 4). The input value is then previewed on the right of the field. You can fill in this field with color keyword, an hexadecimal value, or an RGB value. The Contrast-Finder interface is a form with five mandatory fields.

When the contrast is not valid, the main target is to suggest some correct colors contrasts.Ĭontrast-Finder is designed to be used by webdesigners, web developers or web accessibility professionals to improve the readability of HTML pages and websites. Contrast-Finder is a tool which computes the contrast between two colors (background, foreground) and checks if the contrast is valid.


 0 kommentar(er)
0 kommentar(er)
